Comment créer une bannière web pour son site

Il y aurait plus de deux milliards de sites Internet dans le monde à l’heure actuelle (contre seulement 700 millions il y a dix ans) ! Une très belle progression donc, mais pourquoi se doter d’un site Internet et comment faire pour le distinguer des autres ? Voici quelques pistes.
Pourquoi et comment créer un site Internet ?
Il existe de nombreuses raisons de créer un site Internet personnel ou professionnel :
– Pour faire connaitre son entreprise
– Pour vendre des produits ou services en ligne
– Pour communiquer auprès de clients, fournisseurs, prospects et partenaires potentiels
– Parce que tous vos concurrents disposent déjà d’un site Internet
– Parce que tous les consommateurs vont quotidiennement sur Internet
– Pour développer votre chiffre d’affaires
– Pour digitaliser votre entreprise
Bref, on ne devrait même plus se poser la question “pourquoi avoir un site Internet” en 2023, d’autant plus que c’est un outil relativement abordable ! Pour créer un site Internet, pas besoin d’un gros budget ! Vous pouvez bien sur faire appel à une agence de communication si vous disposez d’un gros budget, mais vous pouvez aussi faire appel à un freelance (beaucoup moins cher pour des résultats similaires). Vous pouvez aussi essayer de le créer par vous même (si si) avec des services en ligne comme Wix ou WordPress ou Magento.
Pour créer un site Internet il vous faudra donc :
– Un hébergeur (une centaine d’euros par an)
– Un nom de domaine (une dizaine d’euros par an)
– Une agence de communication / un freelance (au minimum 500 euros pour un site de qualité)
– Un CMS (choisissez le n°1, WordPress, qui est gratuit, open source, et qui dispose d’une grosse communauté)
– Du contenu texte (faites travailler votre service marketing)
– Des illustrations (vidéos, images infographies …)
Les illustrations sont importantes car elles distingueront votre site Internet de celui des concurrents et refléteront l’image de votre entreprise … Des illustrations bas de gamme ou générique vous donneront une image has been. De belles images au contraire, avec un design travaillé, amélioreront l’image de votre entreprise. C’est notamment vrai pour les bannières Internet.
Pourquoi publier des bannières sur Internet ?
Une bannière pour site web, c’est tout simplement une image, qui peut prendre n’importe quelle dimension et qui peut servir à de nombreux usages :
– Logo du site Internet
– Photo d’une entreprise ou d’un salarié
– Illustrations de produits ou services
– Graphiques
– Infographies
– Publicité
…
Il est donc très important de publier de belles bannières sur un site Internet pour attirer de nouveaux visiteurs, inciter les internautes à revenir, les inciter à consulter plus de pages, les inciter aussi à s’inscrire à une newsletter, à visiter vos réseaux sociaux, et bien sur les inciter à acheter vos produits ou à s’abonner à vos services. Mais comment créer de belles bannières web ?

Voici un exemple de bannière web très originale !
Quelle est la taille d’une bannière sur Internet ?
Il y a plusieurs paramètres techniques et artistiques à prendre en compte.
D’un point de vue artistique, il faut prendre le temps de bien concevoir vos bannières, afin qu’elles soient agréables à voir et que les informations qu’elles véhiculent soient compréhensibles.
– Pour un logo, une taille de 300 x 300 pixels, ou de 500 x 500 pixels est suffisante
– Pour une bannière internet au format carré : 500 x 500 pixels minimum (en largeur x hauteur)
– Pour une bannière internet au format rectangulaire : 500 x 1000 pixels minimum
– Le cas des bannières publicitaires est spécifique, car de nombreux formats ont été définis par les professionnels (régies publicitaires et annonceurs) :
– Rectangle moyen : 300 pixels × 250 pixels
– Grand rectangle : 336 pixels × 280 pixels
– Classement : 728 pixels × 90 pixels
– Skyscraper : 300 pixels × 600 pixels
– Grande bannière mobile : 320 pixels × 100 pixels
– Skyscraper large : 160 pixels × 600 pixels
– Portrait : 300 pixels × 1050 pixels
– Panneau d’affichage : 970 pixels × 250 pixels
– Carré : 250 pixels × 250 pixels
D’un point de vue technique, toutes les images ne sont pas bonnes pour Internet, et ce même si elles s’affichent bien à l’écran :
– Une bannière web doit être au bon format : .jpg, .png, .webp
– Certains formats sont à proscrire : .bmp, .tif, .psd ne sont pas adaptés pour le web (mais pour d’autres cas d’usage oui)
– Une bannière doit être à la bonne taille (inutile de publier une très grande image de 5000 x 5000 pixels si au final elle s’affichera sur une petite surface de 512 x 512 pixels)
– Une image doit avoir une bonne résolution (si 300 dpi sont nécessaires pour une impression, le web se contente de 72 dpi)
– Une bannière doit avoir un poids acceptable. Plus une image est lourde, plus elle mettra du temps à charger (surtout si vous avez une mauvaise connexion internet). Le poids d’une image dépendra du format de fichier et de la dimension de l’image. En 2023, il est conseillé de privilégier le format .webp, qui a été spécifiquement mis au point pour une utilisation web.
– Pour une bannière animée, on utilise des fichiers .gif (la technologie Flash est dépassée depuis longtemps)
Créer une bannière web avec Adobe Express
Adobe Express vous permet de créer des bannières web gratuitement : il suffit de s’inscrire et de se connecter au service en ligne pour avoir accès à des milliers de modèles prêts à l’emploi.
Vous pouvez créer des bannières web pour votre entreprise ou pour votre blog personnel :

Exemples de bannières web
Vous pouvez créer des bannières pour un événement professionnel :

Exemples de bannières pour un événement
Vous pouvez créer des bannières publicitaires :

Exemples de bannières publicitaires
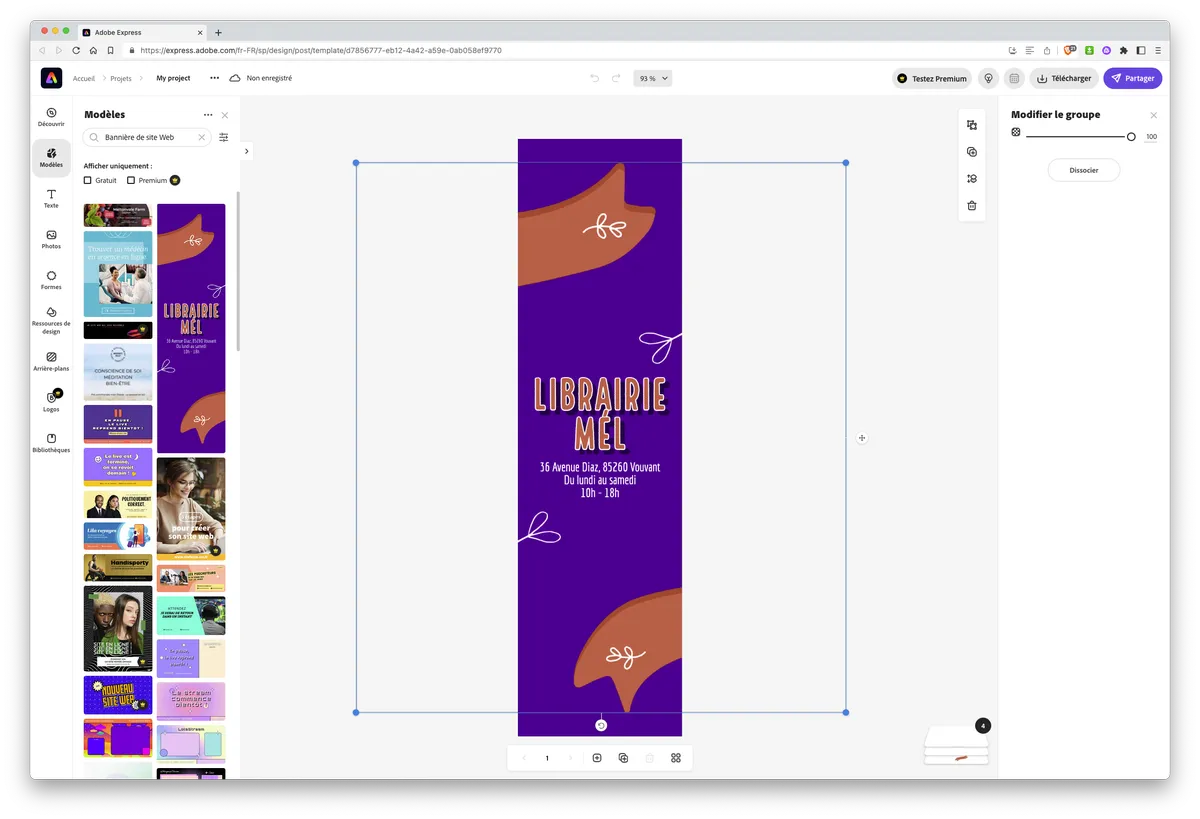
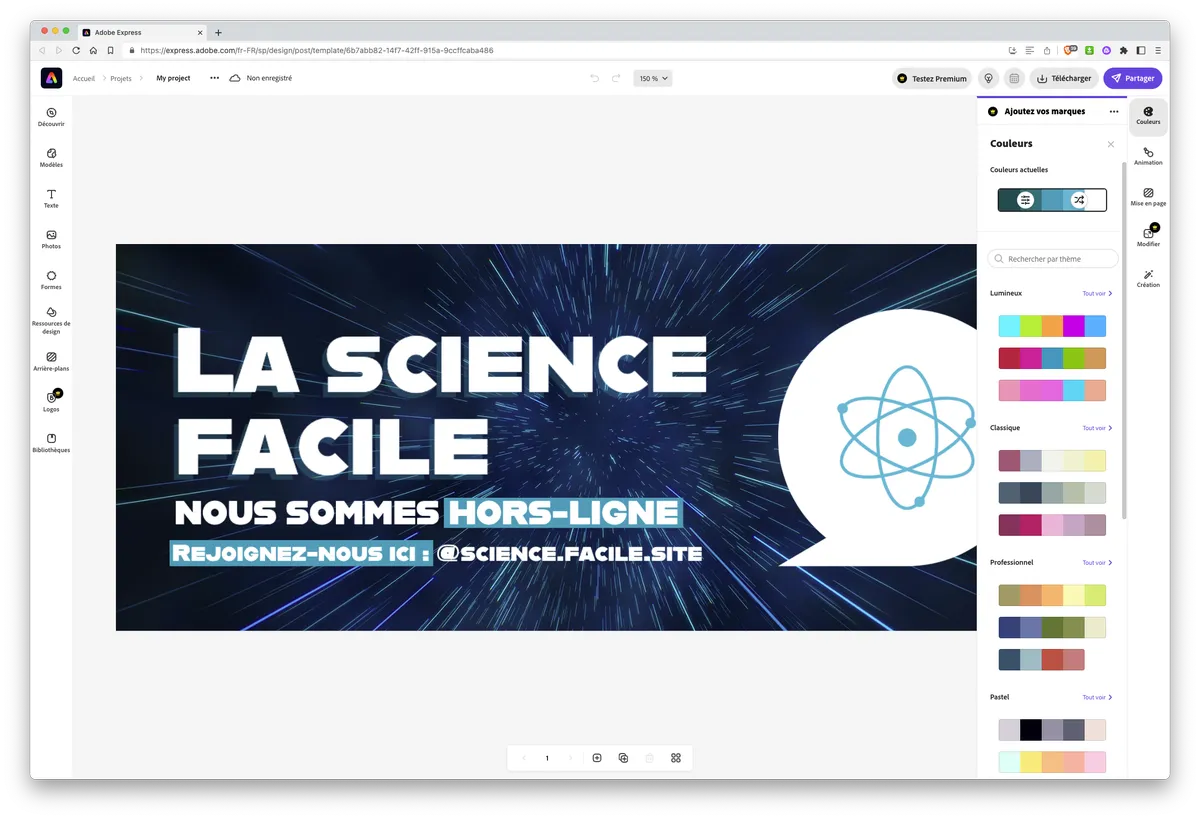
Adobe Express vous facilite grandement le travail en vous proposant de partir d’un template de votre choix puis en vous permettant de le modifier en fonction de vos besoins : logo, illustration, texte, typographie, emplacement, effets (…) tout est modifiable et personnalisable aux couleurs de votre entreprise ou de vos envies.

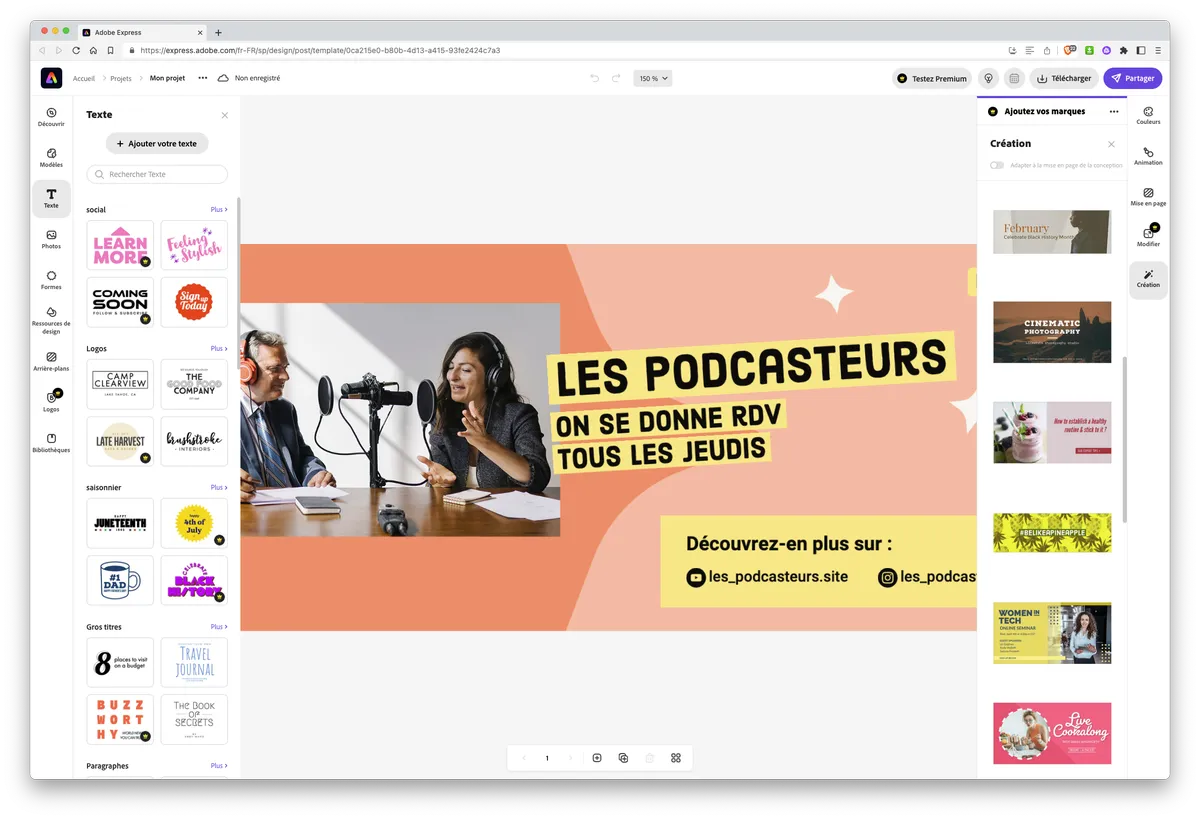
Créer une bannière web avec Adobe Express (1/3)

Créer une bannière web avec Adobe Express (2/3)

Créer une bannière web avec Adobe Express (3/3)
Video : Comment créer une bannière pour un site Internet et un QR code avec Adobe Express